CSS3のFilterプロパティを使うことによって、画像を始めとした様々な要素にフィルターをかけることができます。
今回は、CSS Filterの機能や使い方について解説していきます。
サンプル
サンプル画像は上から順番に、フィルター無し、グレースケール50%、グレースケール100%の状態です。
各フィルターごとにパラメータを調整することができます。
See the Pen JKbVqm by Yuta Kiyama (@yutakiyama) on CodePen.0
対応ブラウザ
IEでは使えませんが、ほとんどのモダンブラウザでベンダープレフィックスを付与することによって使用可能となっています。(Can I Use参照)
-webkit-のみベンダープレフィックスを付与すると、多くのブラウザで対応できます。
-webkit-filter: grayscale(50%); filter: grayscale(50%);
設定可能なフィルター
設定ができる各フィルターとそのサンプルコードです。
See the Pen CSS Filter by Yuta Kiyama (@yutakiyama) on CodePen.0
これらのフィルターを組み合わせることも可能です。
-webkit-filter: grayscale(50%) invert(50%); filter: grayscale(50%) invert(50%);
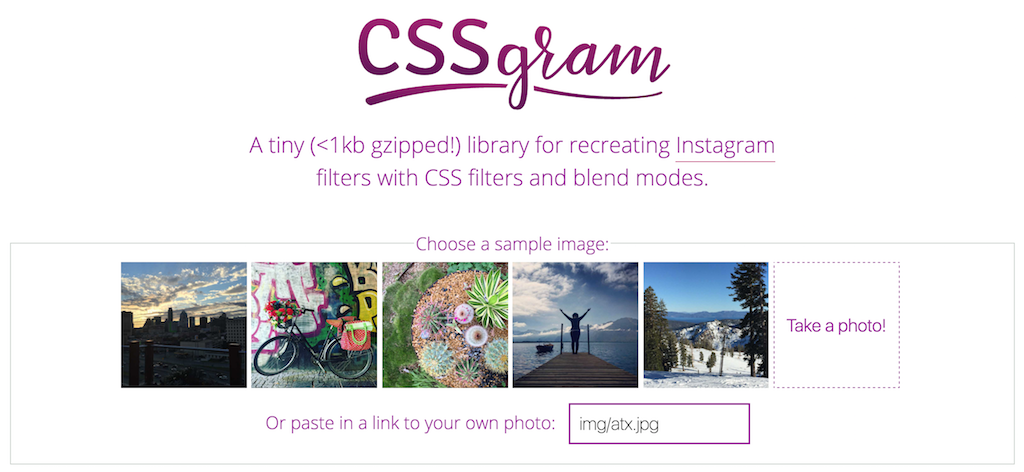
インスタグラム風な画像加工ができるCSSライブラリ「CSSGram」
CSSGramというCSSFilterを使ったライブラリがあります。
このライブラリは、インスタグラムのアプリみたいに手間をかけずに画像の加工ができます。
便利なライブラリなので、手軽に画像加工したい時などにいかがですか。
Yoshio Yanagi
最新記事 by Yoshio Yanagi (全て見る)
- VCCW + Ubuntu16にPHP5.6をインストールして使う - 2018年3月20日
- 既存のHeroku appからpipelineを作成し、CLIからStagingとProductionをいじれるようにする - 2017年5月24日
- お手伝いいただけるソフトウェアエンジニア募集中! - 2017年5月22日